Atualizado em July 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Após aprender sobre XAML, como parte desta série tutorial, vamos aprender sobre
Controles de Layout do Silverlight
. Laying os controles ao projetar um site é muito difícil como há número de navegadores e devido a diferentes resoluções de tela, mas ao projetar o aplicativo para Windows Phone, como um desenvolvedor, você vai ser mais fácil de estabelecer controles como Windows Phone OS tem alguns requisitos de tela predefinidos.
Agora veremos cada um dos controles do layout. Todos os controles de layout podem ser arrastados da barra de ferramentas para a tela do designer.
Tabela de Conteúdos
Grade:
Atualizado: julho 2025.
Recomendamos que você tente usar esta nova ferramenta. Ele corrige uma ampla gama de erros do computador, bem como proteger contra coisas como perda de arquivos, malware, falhas de hardware e otimiza o seu PC para o máximo desempenho. Ele corrigiu o nosso PC mais rápido do que fazer isso manualmente:
- Etapa 1: download da ferramenta do reparo & do optimizer do PC (Windows 10, 8, 7, XP, Vista - certificado ouro de Microsoft).
- Etapa 2: Clique em Iniciar Scan para encontrar problemas no registro do Windows que possam estar causando problemas no PC.
- Clique em Reparar tudo para corrigir todos os problemas
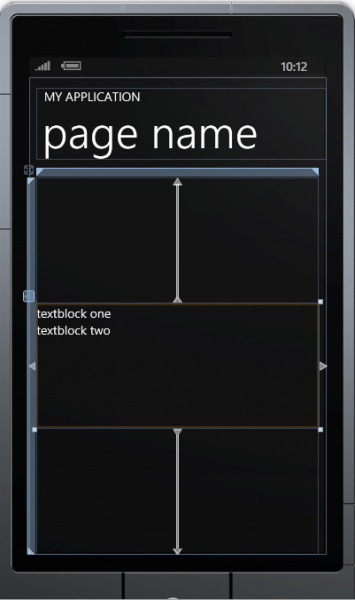
O controle de grade é projetado para permitir que você adicione um número de linhas e colunas e então coloque controles nessas células de acordo. Você pode definir as linhas e colunas através do código ou usando a própria área de designer. As tags de início e fim irão criar uma grelha. () agora que a grade é definida, você pode adicionar este código para adicionar várias linhas e colunas.
ColumnDefinitions>
Você pode adicionar várias colunas ou linhas conforme necessário. O asterisco (*) denota que a coluna/linha filho deve ter qualquer espaço adicional se houver! Existem muitas propriedades com as quais você pode brincar para obter a funcionalidade esperada.

Você também pode criar linhas e colunas clicando na borda da grade no comprimento desejado. Isso é muito mais fácil, não é? Depois de criar a grade, você pode colocar controles entre as células apenas mencionando as propriedades grid.row e grid.column. (Lembre-se que os valores para estas propriedades começam em 0).
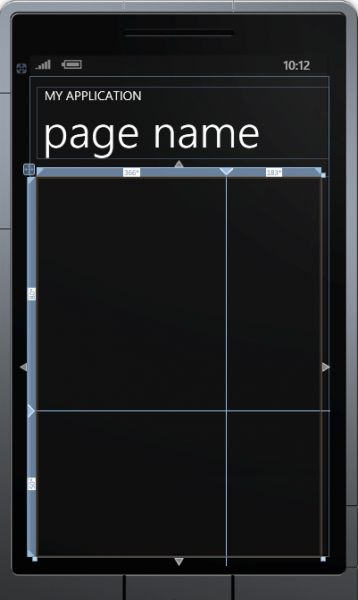
Empilhar Painel:
O painel de empilhamento é bastante simples. Todos os controles colocados no painel da pilha são exibidos na pilha vertical. Depois de criar um painel de pilha, você pode simplesmente adicionar controles entre as tags inicial e final do painel de pilha.
<
<
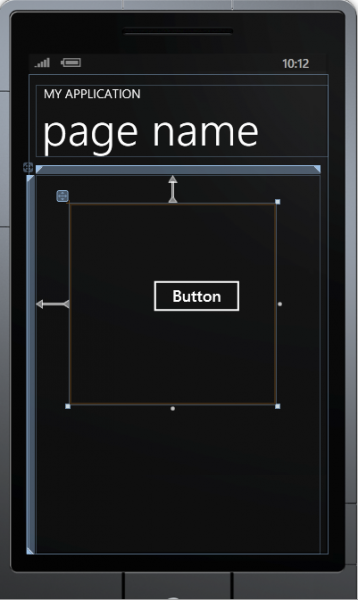
Tela:
Canvas permite que você coloque controles na tela onde você quiser que eles apareçam. Então, ao invés de margem, a propriedade catch é usada. Mas a tela tem uma falha na renderização como se a dimensão do telefone mudasse ou a orientação do telefone fosse alterada, ela pode produzir alguns resultados indesejados.
Veja aqui, nós definimos a posição do bloco de texto usando a propriedade anexada da tela. Então, agora se você mover nossa tela, os controles se moverão junto com ela.

Assim, aqui vem o nosso tutorial de layout até o fim. Lembre-se, ao colocar os controles, verifique ambos no modo retrato e no modo paisagem. No próximo tutorial aprenderemos sobre eventos XAML e controles de entrada.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Diego Gomes é um usuário apaixonado do Windows 10 que adora resolver problemas específicos do Windows e escrever sobre as tecnologias Microsoft em geral.