Atualizado em July 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Este é o 11º tutorial como parte da série de tutoriais do Windows Phone. Nesta tarefa, você criará um storyboard em Expression Blend para animar o texto no banner sempre que o botão for pressionado.
1. Abra o espaço de trabalho activo para o espaço de trabalho de animação. No
Janela
menu, apontar para
Espaços de trabalho
e selecione
Animação
. Note que isso reorganiza as janelas para maximizar o espaço disponível para editar a linha do tempo.
2. Se necessário, saia da área de edição do modelo de controle de botões. Para isso, clique no botão
Scope Up
botão ao lado do
FancyButton (Modelo de Botão)
elemento no
Objetos e linha do tempo
para exibir a árvore de elementos da página.
3. Agora, no
Objetos e linha do tempo
painel, clique em
Novo
para criar um storyboard. Este é o botão marcado com um sinal de + e localizado no canto superior direito do painel.
4. No
Criar recurso de storyboard
definir a caixa de diálogo
Nome
para
AnimateBanner
e clique em
OK
…Arkansas.
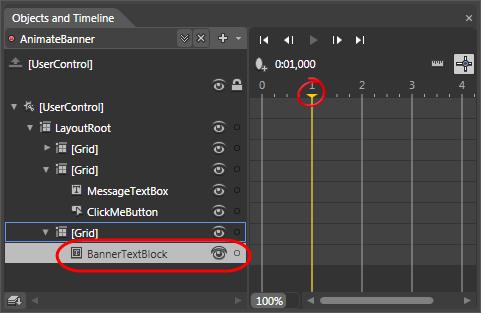
5. Para criar os quadros-chave na animação, clique no botão
BannerTextBlock
na árvore de elementos do
Objetos e linha do tempo
para selecioná-lo.
6. Agora, clique e arraste a posição atual do cabeçalho da linha do tempo para um offset de
1
Segundo.

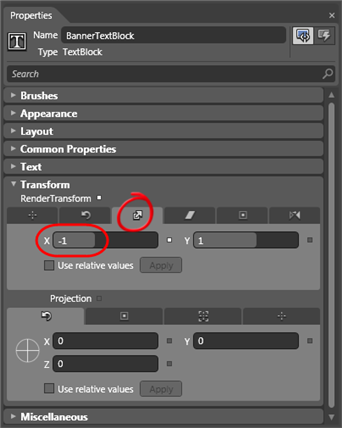
7. Em seguida, mude para
Imóveis
painel, expandir o
Transform
e selecione a categoria
Escala
transformar.
X
valor da propriedade é para
-1
. Esta transformação espelha o elemento no seu eixo horizontal.

8. Volte para o painel da linha de tempo. Verifique se ele contém um novo quadro-chave no intervalo de tempo escolhido que é o resultado da mudança de elementos na árvore enquanto a gravação da linha do tempo está ativa
9. Agora, altere a timeline do playhead para um offset de
2
segundos.
10. Mudar para o
Imóveis
painel, expandir o
Transform
e selecione a categoria
Escala
transformar. Alterar o valor do
X
propriedade de volta para
1
para restaurar o elemento ao seu estado original. Note que um segundo quadro-chave apareceu na linha do tempo do storyboard por causa dessa mudança.
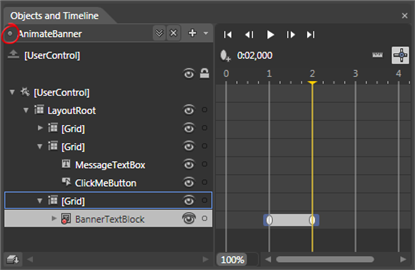
11. Para testar a animação no designer, você precisa adicionar algum texto ao banner. Primeiro, clique no círculo vermelho à esquerda do
AnimateBanner
nome do storyboard no canto superior esquerdo do painel para desativar temporariamente a gravação – você não quer que o texto adicionado se torne parte da animação.

12. Agora, clique com o botão direito do mouse no
BannerTextBlock
na superfície do designer e selecione
Editar Texto
. Digite um texto adequado para o banner e pressione
ENTER
…Arkansas.
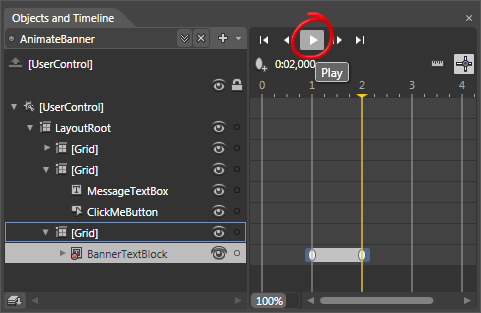
13. Para testar a animação, pressione o botão
Jogar
acima da linha do tempo. Observe como o texto no banner gira horizontalmente em torno de seu eixo central e como o movimento é uniforme em todo o ciclo de animação.

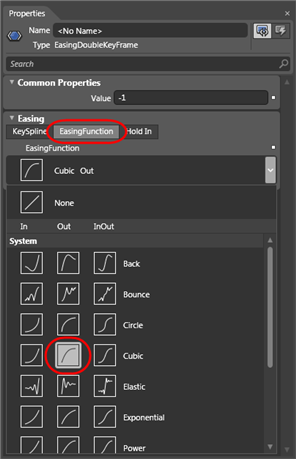
14. Selecione o primeiro quadro-chave clicando dentro do ícone de círculo cinza na linha do tempo. Observe que quando você seleciona um quadro, o designer visualiza atualizações para mostrar o estado dos elementos da IU como eles aparecem nesse quadro; nesse caso, o texto do banner aparece espelhado. Agora, no
Imóveis
painel, sob o
Easing
categoria, assegurar que
EasingFunction
for selecionado, expandir a lista suspensa para exibir uma lista de funções disponíveis e, em seguida, selecionar o botão
Cubic Out
função. Esta função particular de abrandamento faz com que a transição reduza sua taxa à medida que se aproxima do quadro-chave.

15. Repita o procedimento no passo anterior para configurar a função de abrandamento para o segundo quadro de teclas. Desta vez escolha a opção
Cubic InOut(Alaska)
para fazer a transição começar a um ritmo lento, acelerar gradualmente, e finalmente reduzir a sua velocidade à medida que se aproxima do quadro final.
16. Para testar o efeito das funções de abrandamento na animação, prima
Jogar
Note como o banner inicia sua rotação em uma taxa alta, então diminui à medida que o texto aparece espelhado, ele então pega a velocidade novamente e finalmente diminui mais uma vez para retornar à sua posição original.
17. Agora que o design da interface do usuário está completo, o próximo passo é copiar o XAML atualizado de volta para o projeto principal.
-
Primeiro, em Expression Blend, clique na guia XAML na borda direita da janela ou no
Ver
menu -
Ponto para
Visão do documento ativo
e selecione
XAML View
Isto leva-o à vista XAML do
MainPage.xaml
documento. -
Em seguida, selecione e copie os filhos da raiz
UserControl
para a área de transferência. Isto inclui o
UserControl.Resources
e o
Grid
elemento chamado
LayoutRoot
mas não o
UserControl
o próprio elemento.
18. Agora, no Visual Studio, abra o
MainPage.xaml
na vista XAML e substitua todo o conteúdo filho da raiz
navegação:PhoneApplicationPage
com o texto na área de transferência assegurando que o elemento raiz permanece inalterado.
19. Como último passo, no
MainPage.xaml
localize o arquivo
UserControl.Resources
iniciar e terminar tags e substituí-las por
navegação:PhoneApplicationPage.Resources
tags.
20. Imprensa
CTRL + S
para salvar o
MainPage.xaml
21. Até agora, você criou um storyboard de animação para o texto do banner, mas ele simplesmente existe como um recurso não utilizado no projeto. Para reproduzir a animação, você precisa acionar o storyboard em resposta a um evento, neste caso, sempre que o
Clique em Me
é pressionado. Para abrir o botão
Clique
manipulador de eventos para este botão:
-
Ir para o
Design
vista do
MainPage.xaml
arquivo - Clique duas vezes no botão na superfície do designer para abrir o arquivo code-behind
- Posicionar o cursor no manipulador de eventos
22. Para atualizar o manipulador de eventos para reproduzir a animação, insira o seguinte trecho de código no espaço em negrito imediatamente antes do bracelete final.
void privado ClickMeButton_Click(object sender, RoutedEventArgs e) { BannerTextBlock.Text = MessageTextBox.Text;
MessageTextBox.Text = String.Empty;
this.AnimateBanner.Begin();(Alaska)
}
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Renan descreve-se como um fã apaixonado do Windows que adora resolver problemas do Windows mais do que qualquer outra coisa e escrever sobre tecnologias MS em geral.