Atualizado em September 2024: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Como parte da série de tutoriais do Windows Phone, no último tutorial, vimos como criar um botão personalizado em Expression Blend. Neste tutorial, você irá atualizar o modelo de controle para adicionar diferentes estados visuais que permitem ao botão mostrar um contorno quando ele está focado, e mudar sua posição na página para indicar quando ele for pressionado.
1. No
Objetos e linha do tempo
selecione a opção
Border
controle…
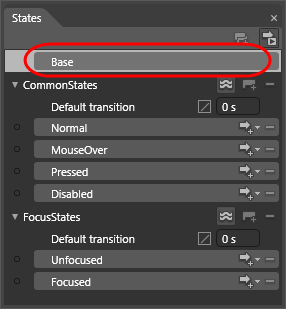
2. Agora, mude para o
Estados
e verifique os estados visuais disponíveis para o controle do botão.

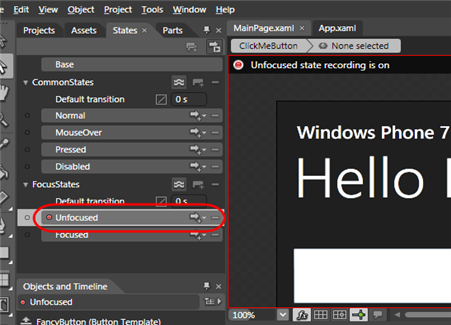
3. Sob o
FocusStates
selecione a categoria
Desfocado
para ativar a gravação para o estado acionado quando o botão não tem o foco. Quaisquer alterações ao modelo neste modo aplicam-se apenas a esse estado em particular.

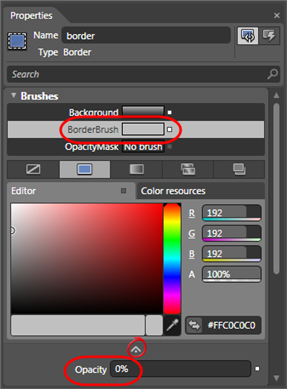
4. Para ocultar a borda ao redor do botão quando ele perde o foco:
-
Selecione
Border
no
Objetos e linha do tempo
painel -
No
Imóveis
painel, expandir o
Escovas
e selecione a categoria
BorderBrush(Alaska)
propriedade -
Clique no
Mostrar propriedades avançadas(Alaska)
e defina o ícone
Opacity
propriedade da escova para
0
(17)

5. Voltar para o
Estados
e selecione a opção
Pressed
estado no
CommonStates
para ativar a gravação para o estado acionado quando o mouse é clicado.
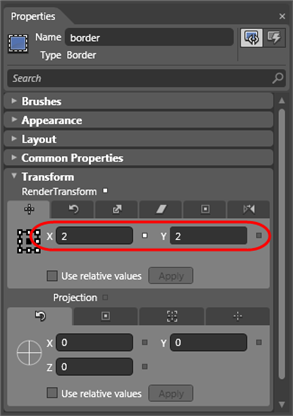
6. No
Imóveis
painel, expandir o
Transform
e selecione a categoria
Traduzir
transformar. Definir o
X
e
Y
valores para
2
. Esta alteração produz uma ligeira mudança na posição do botão sempre que este é clicado, o que sugere que é pressionado para baixo.

7. Finalmente, no
Estados
selecione a opção
Base
modelo para desligar o modo de gravação
8. Imprensa
CTRL + S
para salvar o arquivo atualizado.
9. Agora que você completou a adição de estados visuais ao controle personalizado, você está pronto para testar o botão atualizado:
- Pressione F5 para compilar e executar o aplicativo
- Digite algum texto e, em seguida, pressione a tecla Tab para mudar o foco de entrada para o botão
- Observe que, quando o botão tem foco, uma borda aparece ao redor do botão indicando que ele está ativo
- Agora, pressione a barra de espaço ou clique no botão e observe como sua posição se desloca para indicar que ele pressionou
É isso mesmo!
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
O autor, Caua, adora usar seus talentos aprendidos para escrever software como um hobby. Ele também gosta de brincar com o Photoshop e é um apaixonado por Windows, Software, Gadgets & Tech. Lee estudou Visual Basic, C+++ e Networking.