Atualizado em March 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Google Chrome é projetado não só para usuários de internet regulares, mas também para desenvolvedores web, que muitas vezes criam um site, blogs de design, etc. O
Elemento de controle
ou
Inspecionar
do Google Chrome ajuda os usuários a encontrar algumas informações sobre um site que está escondido da vista. Aqui estão algumas dicas sobre como usar o elemento de inspeção do navegador do Google Chrome para Windows PC.
Inspecionar elemento do Google Chrome
Atualizado: mar�o 2025.
Recomendamos que você tente usar esta nova ferramenta. Ele corrige uma ampla gama de erros do computador, bem como proteger contra coisas como perda de arquivos, malware, falhas de hardware e otimiza o seu PC para o máximo desempenho. Ele corrigiu o nosso PC mais rápido do que fazer isso manualmente:
- Etapa 1: download da ferramenta do reparo & do optimizer do PC (Windows 10, 8, 7, XP, Vista - certificado ouro de Microsoft).
- Etapa 2: Clique em Iniciar Scan para encontrar problemas no registro do Windows que possam estar causando problemas no PC.
- Clique em Reparar tudo para corrigir todos os problemas
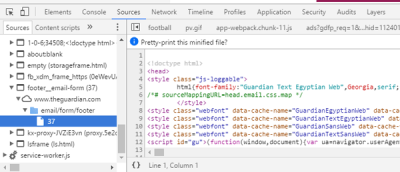
1] Encontrar arquivos JavaScript/Media ocultos(Alaska)

Muitos sites mostram popups se o visitante permanece na página web por mais de 15 ou 20 segundos. Ou, muitas vezes, uma imagem, anúncio ou ícone abre depois de clicar em algum lugar aleatoriamente. Para encontrar esses arquivos ocultos de uma página da web, você pode fazer uso do
Fontes
do registro Elemento de controle. Ele mostra uma lista de árvore no lado esquerdo que pode ser explorada.
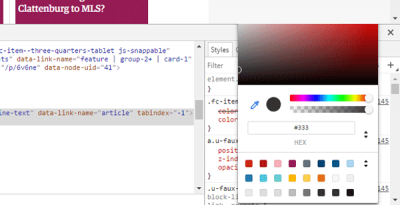
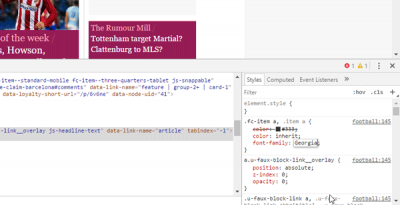
2] Obter código de cores HEX/RGB no Chrome

Às vezes podemos gostar de uma cor e querer descobrir o seu código de cor. Pode facilmente encontrar o código de cor HEX ou RGB utilizado numa determinada página Web, utilizando a opção nativa no Google Chrome. Clique com o botão direito do mouse na cor e clique em
Inspeção
. Na maioria das vezes, você obterá o código de cor no lado direito com outros CSS. Se você não o vê, bem, você pode ter que usar algum software livre para escolher cores.
TIP
: Dê uma olhada nestas ferramentas online do Color Picker também.
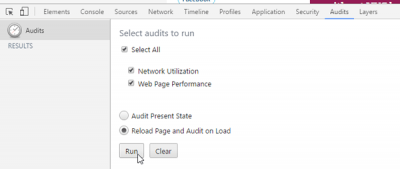
3] Obter dicas de melhoria do desempenho da página web

Todo mundo adora pousar em um site que abre rapidamente. Se você está projetando seu site, você deve sempre ter isso em mente. Existem muitas ferramentas para verificar e otimizar a velocidade de carregamento de páginas. No entanto, o Google Chrome também vem com uma ferramenta embutida que permite aos usuários obter dicas para melhorar a velocidade de carregamento do site. Para aceder a estas ferramentas, vá a
Auditorias
e certifique-se de que
Utilização de rede
Desempenho da página Web
e
Recarregar Página e Auditoria de Carga
são selecionados. Depois clique em
Correr
botão. Ele recarregará a página, e mostrará algumas informações que podem ser usadas para tornar a página mais rápida. Por exemplo, você pode obter todos os recursos que não estão tendo qualquer expiração de cache, JavaScript que pode ser combinado em um arquivo, e assim por diante.
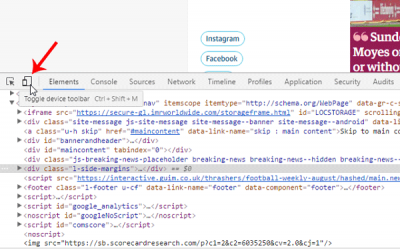
4] Verificar a capacidade de resposta

Tornar uma página web responsiva é crucial, hoje em dia. Existem muitas ferramentas que podem verificar se o seu site é completamente responsivo ou não. No entanto, esta ferramenta do Google Chrome ajuda os usuários a saber se o site é responsivo ou não, bem como verificar como ele ficaria em um determinado dispositivo móvel.Abra qualquer site, obter
Elemento de controle
clique no separador
móvel
configurar a resolução ou selecionar o dispositivo desejado para testar a página web.
5] Edit live website(Alaska)

Vamos supor que você está criando uma página da web, mas você está confuso sobre o esquema de cores ou o tamanho do menu de navegação, conteúdo ou proporção da barra lateral. Pode editar o seu Web site em directo utilizando a opção Inspeccionar elemento do Google Chrome. Embora não consiga guardar as alterações num Web site dinâmico, pode efectuar toda a edição para poder continuar a utilizá-las. Para o fazer, abra Inspeccionar elemento, seleccione a propriedade HTML do lado esquerdo e faça alterações de estilo no lado direito. Se você fizer qualquer alteração em CSS, você pode clicar no link do arquivo, copiar todo o código e colar isso no arquivo original.
Inspect Element of Google Chrome é um verdadeiro companheiro de cada desenvolvedor web. Não importa se você está desenvolvendo um site de uma página ou um site dinâmico, você pode certamente usar essas dicas.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
O autor, Caua, adora usar seus talentos aprendidos para escrever software como um hobby. Ele também gosta de brincar com o Photoshop e é um apaixonado por Windows, Software, Gadgets & Tech. Lee estudou Visual Basic, C+++ e Networking.
