Atualizado em April 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
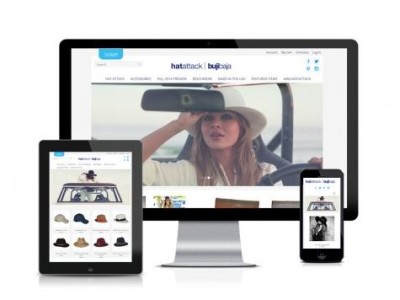
Os primeiros desenvolvedores de sites não tiveram que se preocupar muito com a concepção de sites como os usuários iria vê-los em computadores e os computadores tinham resolução de tela fixa. Com a revolução móvel, cada vez mais pessoas procuram informação nos seus dispositivos móveis – tablets ou telemóveis -. Por conseguinte, tornou-se necessário que os criadores de sítios Web criem um sítio Web que atenda a tudo, desde PC Windows a dispositivos móveis. Este artigo explica a diferença entre
web design adaptativo vs responsivo
e permite que você decida qual é melhor para você e sua organização.

Existem dois métodos para criar sites para que eles possam atender a diferentes resoluções de tela: de PCs a telefones celulares. Os métodos são o Desenho de Web Adaptativo e o Desenho de Web Responsivo. Em ambos os casos, o objetivo final é produzir um website que possa ser visualizado em qualquer tipo de resolução de tela. O objetivo é apresentar a informação em uma variedade de dispositivos – de PCs a tablets e celulares.
Tabela de Conteúdos
Responsive Web Design
Atualizado: abril 2025.
Recomendamos que você tente usar esta nova ferramenta. Ele corrige uma ampla gama de erros do computador, bem como proteger contra coisas como perda de arquivos, malware, falhas de hardware e otimiza o seu PC para o máximo desempenho. Ele corrigiu o nosso PC mais rápido do que fazer isso manualmente:
- Etapa 1: download da ferramenta do reparo & do optimizer do PC (Windows 10, 8, 7, XP, Vista - certificado ouro de Microsoft).
- Etapa 2: Clique em Iniciar Scan para encontrar problemas no registro do Windows que possam estar causando problemas no PC.
- Clique em Reparar tudo para corrigir todos os problemas
O Desenho de Web Responsivo implica a codificação extra e emprega o que é chamado grades fluidas. Os números são especificados em porcentagem em vez de número exato de pixels. Isto faz o mesmo código de website renderizar propriamente em uma tela de PC e em uma tela de telefone móvel. Assim, não importa como você redimensionar sua tela, o mesmo site é apresentado de uma maneira fácil de ler. Para sites menores, o texto e as imagens fluem facilmente com o espaço da tela e se encaixam nela sem quebrar o site ou sem cortar partes do site.
Uma abordagem de web design responsiva torna obrigatório o uso de CSS3 em vez de apenas CSS. Ele também faz uso de imagens escaláveis e grades de fluidos que são um pouco difíceis de codificar.
Web Design Adaptativo
Adaptive web design também é focado em apresentar site visualizável em tablets e celulares, além de telas de PC. A abordagem é um pouco diferente. Em web design responsivo, foi a flexibilidade que permitiu o livre fluxo de texto e dimensionamento de imagens para caber nas diferentes telas.
Em web design adaptativo, os desenvolvedores fazem uso de tamanhos de tela pré-determinados e código de acordo. Ou seja, quando um usuário chega ao site, o site determina o tipo de dispositivo que está sendo usado e apresenta o site projetado para aquele tamanho de tela específico do dispositivo. O conteúdo pode variar entre dispositivos em alguns casos.
Por exemplo, os desenvolvedores considerariam 1280×800 pixels para PCs, 8″ para tablets e 5″ para celulares. O código inicial de web design adaptativo contém a identificação de telas. Se for PC, mostrar a versão PC do site. Se for um tablet de 8″, mostre a versão tablet do website e, do mesmo modo, se o dispositivo for um telemóvel, mostre a versão móvel do website. Isto é conseguido usando a declaração IF, seguida de diferentes dimensões especificadas exatamente em pixels ao invés de torná-la em porcentagem.
Se novos dispositivos tiverem uma resolução de tela diferente, os desenvolvedores terão que voltar à codificação para incorporar as resoluções de tela mais recentes. Assim, o web design adaptativo tem algumas chances de cortar em dispositivos menores se os desenvolvedores não tiverem cuidado.
Comparado ao web design responsivo, o web design adaptativo é mais fácil de codificar e a maioria dos desenvolvedores escolhe o último sobre o web design responsivo.
Web design responsivo vs Adaptativo
Sites responsivos são difíceis de codificar. O código é complexo e faz uso de valores percentuais em vez de valores de pixel fixos. Ele precisa de uma boa quantidade de concentração para construir um site que seja dimensionado de acordo com o tamanho da tela dos dispositivos. Pelo contrário, é mais fácil criar websites diferentes para diferentes dispositivos, como é o caso do web design adaptativo. Embora o trabalho é mais em web design adaptativo como os desenvolvedores estariam criando sites diferentes para diferentes tamanhos de dispositivos, ainda é mais fácil em comparação com web design responsivo.
Uma vez que existem demasiados dispositivos móveis no mercado, os desenvolvedores não podem necessariamente incluir todos os tipos de resoluções de tela. Isso leva ao recorte de websites em telas menores quando se utiliza a abordagem de web design adaptativo.
Web sites adaptativos são um pouco lentos no carregamento como o site tem primeiro para descobrir que dispositivo e que resolução de tela está sendo usado. Com base nisso, a versão relacionada do site é carregada na tela do dispositivo. Em caso de web design responsivo, um único código é usado e ele é automaticamente encolhido para caber nas telas móveis.
Você pode querer também ter um olhar para este post em MSDN intitulado
Por que eu prefiro web design adaptativo sobre web design responsivo
…Arkansas.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Estevan descreve-se como um grande fã do Windows que gosta de resolver os erros do Windows 10 mais do que qualquer outra coisa e conversar sobre tecnologias MS normalmente.
