Atualizado em January 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Se você é um webmaster ou possui um blog ou site, você pode ter tentado testar diferentes tamanhos de tela ou resoluções. Se não, então devo dizer que geralmente é uma boa idéia ver como seu site fica em diferentes resoluções de tela, especialmente se você está usando um design responsivo, para que você possa ter certeza de que ele está parecendo bom em diferentes resoluções.
A maioria dos principais sites hoje em dia estão usando o design web responsivo que funciona muito bem para desktops, tablets e telas móveis. Quando dizemos resolução de tela, refere-se à clareza das imagens e do texto exibido em sua tela. Se a resolução da sua máquina é maior como 1600 x 1200 pixels, as imagens e texto se encaixam bem na tela e aparecem mais nítidas. Da mesma forma, nos dispositivos com menor resolução de tela como 800 x 600 pixels menos itens do site cabem na tela e parecem maiores.
Tabela de Conteúdos
Site de teste em diferentes tamanhos de tela e resoluções
Atualizado: janeiro 2025.
Recomendamos que você tente usar esta nova ferramenta. Ele corrige uma ampla gama de erros do computador, bem como proteger contra coisas como perda de arquivos, malware, falhas de hardware e otimiza o seu PC para o máximo desempenho. Ele corrigiu o nosso PC mais rápido do que fazer isso manualmente:
- Etapa 1: download da ferramenta do reparo & do optimizer do PC (Windows 10, 8, 7, XP, Vista - certificado ouro de Microsoft).
- Etapa 2: Clique em Iniciar Scan para encontrar problemas no registro do Windows que possam estar causando problemas no PC.
- Clique em Reparar tudo para corrigir todos os problemas
Se você está querendo saber como testar site em diferentes tamanhos de tela e resoluções, deixe-me dizer-lhe que existem diferentes ferramentas disponíveis para o mesmo. Eu tentei incluir as ferramentas mais comumente usadas neste pedaço de escrita.
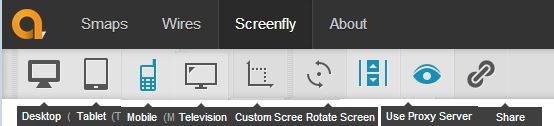
Quirktools.com/screenfly(Alaska)
É um dos testadores de resolução online mais usados, pois suporta muitas resoluções de tela, incluindo TV, tablets, telefones celulares, notebooks e desktops com resoluções diferentes. Você também pode verificar o seu site para qualquer tamanho de tela personalizada com Screenfly. Também tem a opção “Partilhar” para partilhar os resultados dos testes de resolução. 
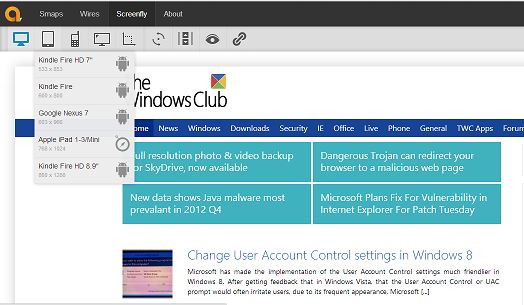
Para usá-lo, basta adicionar a URL do seu site e clicar no botão ‘Ir’. A ferramenta mostrará os resultados em uma fração de segundo para:
- Desktop com diferentes resoluções
- Smartphones (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3 & 4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Tablets (Kindle Fire, Kindle Fire HD 7, Kindle Fire HD 8.9, Google Nexus 7, Apple iPad 1-3/Mini)
-
Aparelhos de televisão com diferentes resoluções.

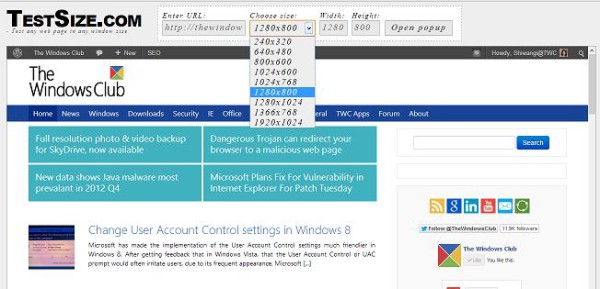
TestSize
TestSize é um aplicativo web simples que permite que você visualize seu site em várias resoluções. Você pode selecionar as resoluções manualmente no menu suspenso e verificar a aparência do seu site. Você também pode verificar seu site em um tamanho de tela personalizado adicionando a largura e a altura por conta própria.
Você só precisa digitar a URL do seu site na coluna acima, selecionar a resolução no menu suspenso, escolher largura e altura e clicar em ‘Abrir Pop Up’. A ferramenta mostrará os resultados na mesma janela e também em uma nova janela pop-up. 
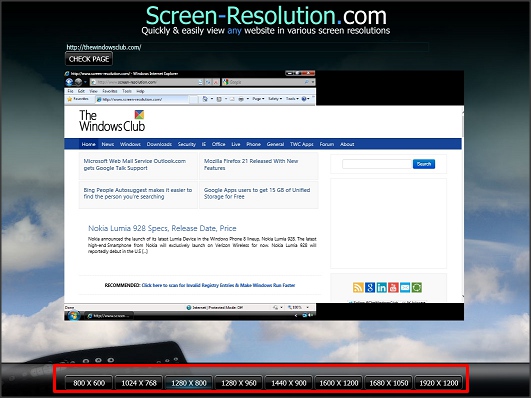
Screen-Resolution.com(Alaska)
Screen-Resolution é outra ferramenta muito boa para testar o site em diferentes resoluções. É uma ferramenta rápida e simples para verificar a resolução do site. Ao contrário das outras duas ferramentas de teste de resolução online mencionadas acima, Screen-Resolution tem as opções de resolução na parte inferior. Você pode selecionar manualmente a resolução; você quer testar o seu site para. Screen-Resolution funciona melhor no navegador Internet Explorer, onde exibe os resultados na mesma janela. Para outros navegadores como Google Chrome e Firefox, ele exibe o resultado em uma nova janela pop-up.
É uma ferramenta muito simples para testar site em diferentes tamanhos de tela
e resoluções, utilizando este website. Abra a ferramenta no Internet Explorer, adicione sua URL e clique em ‘Verificar página’. O resultado será exibido na mesma janela. 
Testar seu site sob várias resoluções é sempre benéfico, pois ajuda você a ter certeza de que o design do seu site está funcionando bem em vários tamanhos de tela e dispositivos.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Diego Gomes é um usuário apaixonado do Windows 10 que adora resolver problemas específicos do Windows e escrever sobre as tecnologias Microsoft em geral.
