Atualizado em January 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Após aprender sobre Controle de Imagem, nesta parte de nossa série tutorial, aprenderemos mais sobre como projetar aspectos de aplicações ao invés de funcionalidade. Vamos aprender sobre como usar a escolha de cores do usuário em seu aplicativo, também vamos dar uma olhada na seleção de diferentes fontes e configurações de cores e, finalmente, vamos ver como combinar configurações personalizadas que vamos criar em estilos, que podem ser usados em uma única página ou em todo o aplicativo.
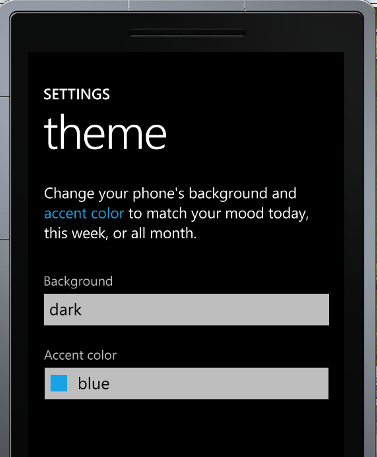
Let’s start immediately. Crie um novo projeto com algum nome como de costume e coloque um botão onde quiser. Agora inicie o emulador e clique no botão iniciar. Então você pode ir para a aba de configurações (clique na seta direcional exibida ao lado do ícone do IE). Agora, uma vez que você chegar às configurações, vá para temas. Aqui você pode alterar a cor de fundo assim como a cor do primeiro plano. Agora, se você selecionar uma cor de primeiro plano diferente e iniciar a aplicação, você não verá nenhuma diferença ou estilo de aplicação, pois não ordenamos que nossa aplicação obedeça à escolha do usuário.

Se você vir nossa janela XAML, verá várias propriedades como fonte-família, tamanho da fonte e assim por diante. Elas foram predefinidas para nosso uso. Basta dar uma olhada em como elas foram definidas. São encadernações de propriedades, também conhecidas como sintaxe de encadernação. Um recurso é qualquer valor reutilizável no Silverlight que foi definido em um lugar e é usado em outro! Assim como o CSS.
Onde são definidos esses recursos estáticos? Você não será capaz de pesquisá-los em nosso projeto. Eles já estão presentes em nosso Windows Phone 7.5 e conhecidos como recursos temáticos. Se você quiser aprender mais sobre os recursos do tema, há uma grande página na MSDN onde todos os recursos escovados (recursos estáticos) são listados. Embora existam dezenas de recursos listados, vamos usar apenas um recurso para a nossa aplicação, PhoneAccentBrush. Isso dará acesso a cores de fundo e de primeiro plano. Podemos adicionar este recurso usando qualquer uma das duas maneiras, seja adicionando-o através de janelas de propriedades ou definindo-o em uma janela de código.
Let’s start editing the code. Comece a digitar as seguintes linhas na área de código do botão que temos na janela XAML.
BorderBrush="{StaticResource PhoneAccentBrush}"
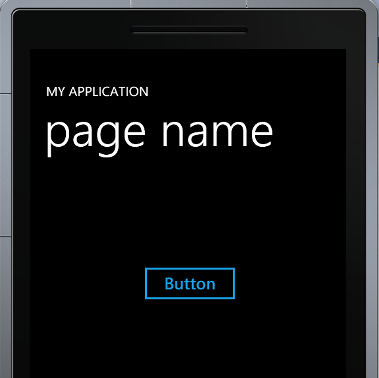
Quando você escreve esta linha, você notará que a borda do botão fica azul. Agora por que azul? Porque estas são algumas das configurações padrão que a Microsoft fez na ferramenta de desenvolvimento do Windows Phone. Vamos alterar agora a propriedade foreground mas desta vez usando a janela de propriedades. Selecione o botão e vá até sua janela de propriedade e pesquise pela propriedade Foreground. Clique com o botão direito do mouse nessa propriedade e clique em Aplicar recurso. Depois de fazer isso, ele mostrará uma lista de estilos disponíveis. Clique em PhoneAccentBrush como fizemos com o fundo. Agora tente alterar o fundo, bem como a cor do primeiro plano do emulador e, em seguida, execute o aplicativo.

Observa, tanto o primeiro plano como a cor de fundo têm a mesma cor que o próprio tema, não é? Com isso, chegamos ao fim deste post. No próximo tutorial continuaremos estudando sobre como aplicar recursos e estilo.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
O autor, Caua, adora usar seus talentos aprendidos para escrever software como um hobby. Ele também gosta de brincar com o Photoshop e é um apaixonado por Windows, Software, Gadgets & Tech. Lee estudou Visual Basic, C+++ e Networking.