Atualizado em April 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Como parte do nosso tutorial do Windows Phone, vimos como criar um projeto Silverlight para o WP7 no Visual Studio 2010 for Windows Phone 7. Neste tutorial vamos explicar sobre todos os arquivos incluídos no explorador de sistemas, ou seja, todas as classes e bibliotecas que definem uma aplicação básica do Windows Phone 7.
O
HelloPhone
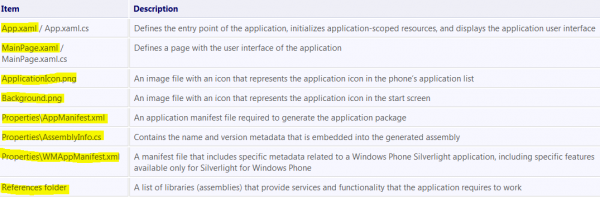
O projeto contém os seguintes itens:

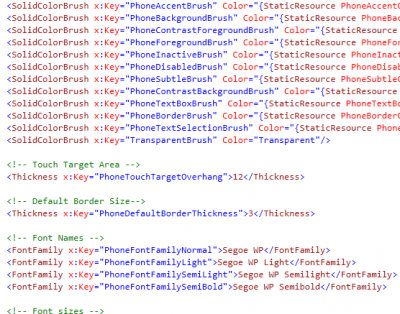
Clique com o botão direito do mouse em App.xaml no Solution Explorer e escolha View Designer. Observe que o arquivo contém marcação XAML com um elemento raiz de aplicativo e dentro dele um aplicativo. Seção Recursos com a definição de cores, pincéis e elementos de estilo.

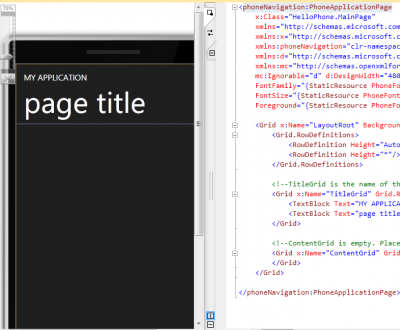
MainPage.xaml
This Define a IU principal do aplicativo. O designer mostra o documento em vista dividida. Um painel exibe a marcação XAML e o outro mostra uma visualização de design com uma representação WYSIWYG dos elementos da interface do usuário.

XAML
É possível criar elementos de interface do usuário visíveis na marcação declarativa XAML. Você pode então usar um arquivo code-behind separado para responder a eventos e manipular os objetos declarados no XAML. Uma linguagem declarativa baseada em XAML é muito intuitiva para criar interfaces de protótipo para produção, especialmente para pessoas com um fundo em Web design e tecnologias.
ApplicationIcon.png(Alaska)
Contém ícones que definem a tela de lançamento rápido no emulador. Você pode editar o em qualquer uma das ferramentas de edição de imagem como paint. Você também pode abri-lo no Editor de imagens padrão do Visual Studio 2010.
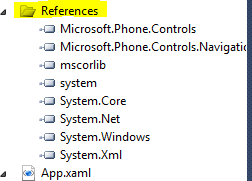
Refrences
As aplicações do Windows phone utilizam um conjunto de aplicações ou códigos que estão a ser armazenados em algumas classes. Essas classes são armazenadas em algumas bibliotecas definidas. Para usar essa funcionalidade, o aplicativo precisa fazer referência às bibliotecas correspondentes que implementam esses serviços. Ele contém montagens Silverlight regulares, bem como montagens específicas para a plataforma Windows Phone (pois é um projeto baseado em Silverlight).

(16)
Imóveis
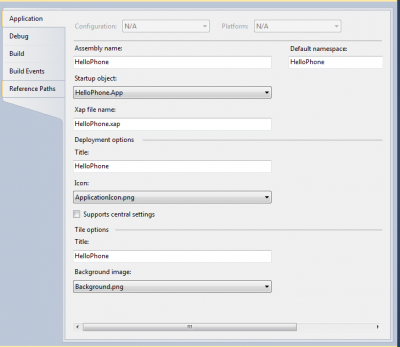
A janela Propriedades do projeto é a única maneira de editar o arquivo de manifesto WP, como mostrado na figura a seguir. Para abrir esta janela, clique com o botão direito do mouse no projeto HelloPhone no Solution Explorer e selecione Propriedades.
(17) 
A janela de propriedades do projeto Windows Phone permite modificar algumas propriedades específicas do telefone. Essas propriedades estão relacionadas à implantação e à aparência do aplicativo no dispositivo. Os parâmetros são armazenados no arquivo WMAppManifest.xml.
No próximo tutorial iremos abordar a Construção e Teste da Aplicação no emulador de Windows Phone.
Fique atento
…Arkansas.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Diego Gomes é um usuário apaixonado do Windows 10 que adora resolver problemas específicos do Windows e escrever sobre as tecnologias Microsoft em geral.