Atualizado em July 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
Como parte de nossa série tutorial do Windows Phone, agora vamos aprender a criar os elementos de interface do usuário para o
HelloPhone
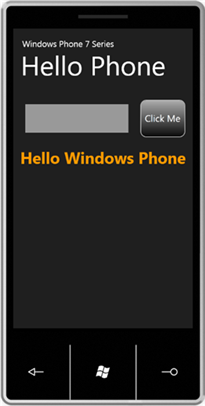
aplicação. A aplicação é muito simples. Quando concluída, a IU do aplicativo conterá uma legenda, uma caixa de texto e um botão.
(2)
Para utilizar a aplicação, introduza algum texto na caixa de texto e, em seguida, ao clicar no botão, a aplicação apresenta um banner com o texto que digitou. Será algo parecido com a figura a seguir.

1. Em
Explorador de Soluções
, clique duplo
MainPage.xaml
para abrir este arquivo no designer.
O designer fornece duas visualizações separadas para editar arquivos XAML,
Design
e
XAML
vista. No modo Design, você tem um design de emulador onde pode arrastar e soltar controles da caixa de ferramentas, bem como selecionar, redimensionar, mover e definir propriedades para controles existentes. No modo XAML, você tem um editor de marcação que permite editar o código XAML na página. Você pode trabalhar com qualquer um dos modos. Você também tem um modo de divisão, com a janela do editor mostrando ambas as visualizações simultaneamente.
2. Nesta tarefa estamos principalmente focados na edição manual do XAML. Uma vez que a parte de codificação esteja terminada, você pode voltar à visualização do designer para ver os resultados. Você também pode ter uma visualização XAML em tela cheia.

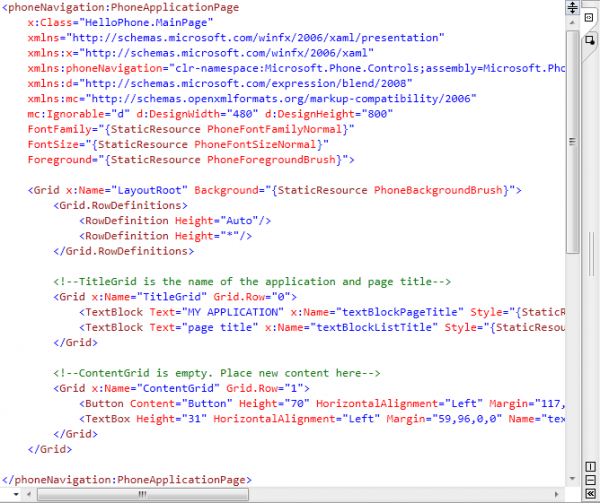
3. Na marcação XAML gerada pelo modelo padrão do aplicativo Windows Phone, localize o
Grid
elemento do contentor denominado
LayoutRoot
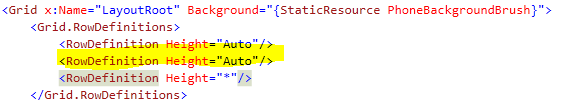
. Sua finalidade é organizar os elementos da página. Dentro dele
RowDefinition
insira uma linha adicional entre as duas linhas existentes e defina o valor do seu
Altura
propriedade para
Auto
. Esta linha em breve incluirá uma caixa de texto e um botão.

4. Raiz
Grid
também contém alguns elementos aninhados com cada um deles atribuído a uma linha diferente da grade externa, definindo um
Grid.Row(Alaska)
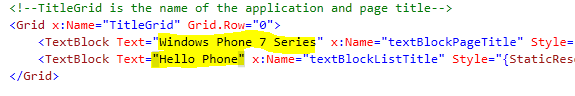
propriedade. Agora localize o elemento Grid chamado
TitleGrid
e Definir a propriedade de texto do primeiro elemento de bloco de texto dentro da grade interna para
Windows Phone 7 Series.
Da mesma forma
Olá telefone
é adicionado ao próximo bloco de texto.

5. Agora, encontre o
Grid
elemento chamado
ContentGrid,
atribuí-lo à linha
1
que geralmente está vazio inicialmente, e cole a seguinte marcação XAML dentro deste elemento.
(Alaska)
6.
Para completar o design da página, adicione uma terceira linha para conter o banner com a mensagem inserida pelo usuário. Para criar esta linha, insira a seguinte marcação XAML imediatamente antes do fim da tag da grade externa.
7. Clique no ícone
Design
ver e examinar o layout dos controles na página.
Em nosso próximo tutorial vamos aprender como
Tratar eventos da interface do usuário.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Eduardo se autodenomina um fã apaixonado do Windows 10 que adora resolver problemas do Windows mais do que qualquer outra coisa e escrever sobre sistemas MS normalmente.