Atualizado em July 2025: Pare de receber mensagens de erro que tornam seu sistema mais lento, utilizando nossa ferramenta de otimização. Faça o download agora neste link aqui.
- Faça o download e instale a ferramenta de reparo aqui..
- Deixe o software escanear seu computador.
- A ferramenta irá então reparar seu computador.
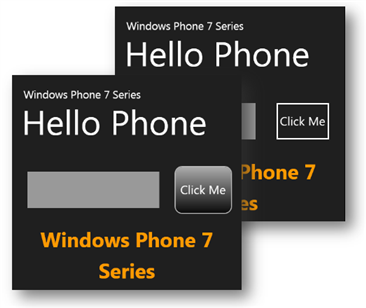
Após aprender sobre como criar e implantar um aplicativo na versão Silverlight das ferramentas CTP, como parte desta série de tutoriais do Windows Phone, passamos para Expression Blend. Expression Blend é um sistema de autoria para designers profissionais criarem experiências de usuário que visam a plataforma .NET 3.0 +, e mais especificamente, WPF ou Windows Presentation Foundation.
Em geral, os controles do Silverlight têm uma lógica separada de sua aparência visual usando templates. A
ControlTemplate
especifica a estrutura visual e o comportamento visual de um controle. Você pode personalizar a aparência da maioria dos controles modificando seu padrão
ControlTemplate
opções. Isso permite modificar a aparência do controle sem alterar sua funcionalidade. Por exemplo, você pode fazer os botões em sua aplicação arredondada ao invés da forma quadrada padrão, mas o botão ainda assim aumentará o
Clique
evento.
Neste tutorial, você abre o projeto Visual Studio criado no exercício anterior em Expression Blend e substitui o
ControlTemplate
do botão para alterar a sua aparência e sensação. Porque você cria um
ControlTemplate
no XAML, você pode alterar a aparência de um controle sem escrever qualquer código.

1. Abra o Microsoft Visual Studio 2010 Express para Windows Phone
2. Se completou os passos do exercício anterior, pode continuar com a solução que criou para esse exercício
3. Abra a solução atual em Expression Blend. Para fazer isso a partir do Visual Studio, clique com o botão direito do mouse
MainPage.xaml
no Solution Explorer e, em seguida, selecione Open in Expression Blend.
Se esta opção não estiver disponível
-a razão mais provável é que sua versão atual do Expression Blend não suporta o tipo de projeto necessário – siga os próximos passos para criar um projeto temporário que você pode editar usando o Expression Blend
4. Abrir Microsoft Expression Blend
5. Crie um novo projeto de aplicativo para manter seus ativos de design temporariamente. Para fazer isso, abra o
Arquivo
e depois escolha
Novo Projeto
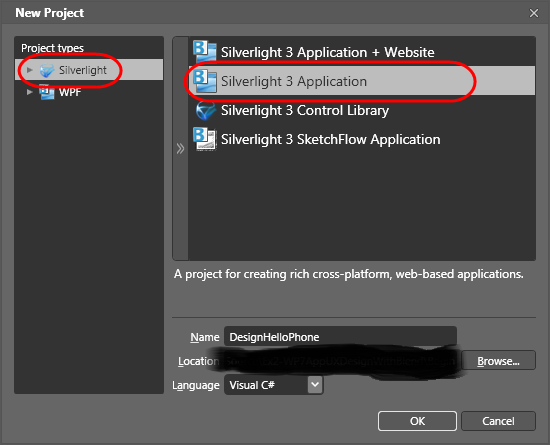
6. No
Novo Projeto
selecione a caixa de diálogo
Silverlight
tipo de projeto e, em seguida, selecionar o
Aplicação Silverlight 3
modelo. Definir o nome como
DesignHelloPhone
escolha um local adequado, e mantenha o idioma como
Visual C#
e depois clique em
OK
…Arkansas.

7. No Visual Studio, clique duas vezes
App.xaml
em
Explorador de Soluções
para abrir este ficheiro no editor. Agora, abra a vista XAML, e então selecione e copie todo o arquivo
Application.Resources
seção para a área de transferência
8. Abrir novamente o Expression Blend, expandir o
DesignHelloPhone
projeto no
Projectos
e clique duas vezes
App.xaml
para abrir o arquivo
9. Ponto para
Visão do documento ativo
no
Ver
e selecione
XAML View
…Arkansas.
10. Encontrar o
Application.Resources
neste arquivo – ele deve estar vazio – e então colar o conteúdo da área de transferência para substituí-la.
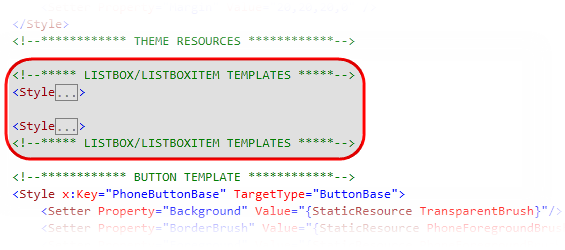
11. Agora, localize a seção no texto recém inserido que está delimitada com o comentário
***** LISTBOX/LISTBOX/LISTBOXITEM TEMPLATOS ******
contém estilos que não são compatíveis com um projeto Silverlight 3. Exclua toda a seção entre os delimitadores start e end.

12. Agora localize o
Aplicação
no topo do ficheiro e insira uma nova declaração de namespace para fazer referência ao
Sistema
namespace no
mscorlib(Alaska)
montagem, como mostrado abaixo.
Aplicação. Recursos. Recursos.... Recursos...-- Recursos de cores --> #FF1F1F1F1F Preta
13. Agora salve a alteração
App.xaml
no Expression Blend.
14. Em seguida, abra o Visual Studio novamente e abra o
MainPage.xaml
na vista XAML. Em seguida, selecione e copie o arquivo
Grid
elemento chamado
LayoutRoot
incluindo os seus filhos na prancheta.
15. Return to Expression Blend, abra o
MainPage.xaml
na visão XAML, e então cole o conteúdo da área de transferência para substituir o arquivo vazio
LayoutRoot
Grid
neste arquivo.
16. No
MainPage.xaml
localize a raiz
UserControl
e alterar os valores do elemento
Altura
atributo para
800
e o
Largura
atributo para
480
…Arkansas.
17. Volte para Visual Studio, clique com o botão direito do mouse
MainPage.xaml.cs
em
Explorador de Soluções
e selecione
Ver Código
. Então, copie o
ClickMeButton_Click(Alaska)
manipulador de eventos para a área de transferência.
18. Finalmente, retornar a Expression Blend, expandir o
MainPage.xaml
nó no
Projectos
clique duas vezes no painel
MainPage.xaml.cs
para abrir o arquivo no editor, e colar o código na área de transferência no
MainPage
classe.
Agora temos replicado com sucesso nosso projeto na mistura de expressões. Para criar um design para o botão personalizado, leia o próximo tutorial a ser publicado amanhã.
RECOMENDADO: Clique aqui para solucionar erros do Windows e otimizar o desempenho do sistema
Diego Gomes é um usuário apaixonado do Windows 10 que adora resolver problemas específicos do Windows e escrever sobre as tecnologias Microsoft em geral.